Inspiración para el diseño web #9.
Micro-interacciones
Otra de las tendencias web para este 2020 son las micro-interacciones. Aunque pueda parecer una menudez, las micro-interacciones son una parte muy importante en el diseño web, concretamente a lo que se refiere a la experiencia de usuario (también conocida como UX). Sin ellas, las páginas web serían una colección aburrida de textos e imágenes y el usuario se convertiría en un mero observador.
Actualmente, el diseño web está muy enfocado a perfeccionar estas micro-interacciones de forma que cuando aterrizas en una página web cualquier pequeño detalle se percibe como un elemento único, creativo, que ha sido cuidadosamente elaborado y colocado para hacer de nuestra navegación por la página web una experiencia 100% satisfactoria.
Vamos a ver unos ejemplos.
Tendencias web para el 2020, algunos ejemplos.
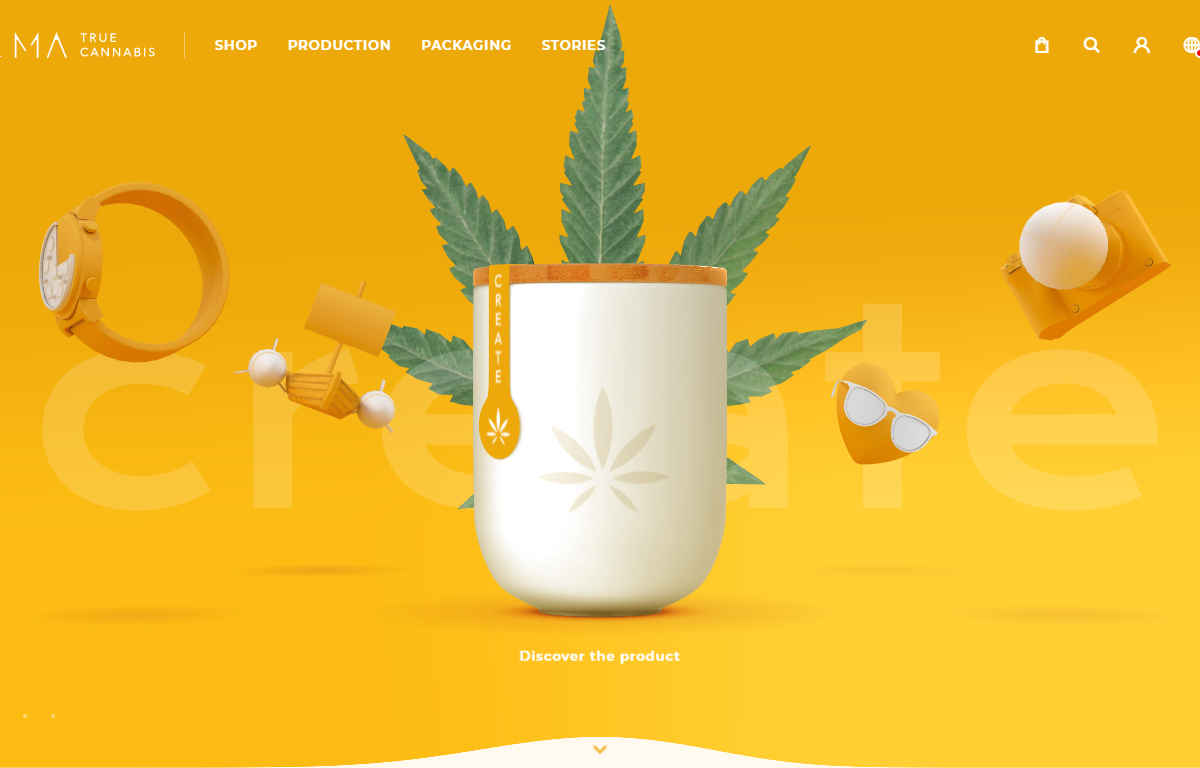
En esta web ningún objeto es estático, todos están animados y cuando haces hover sobre ellos aparece un mensaje.
Los diseñadores front han conseguido una página web muy intuitiva, por ejemplo cuando haces hover sobre un objeto en movimiento, este se acelera, aumenta de tamaño y te invita a hacer clic.
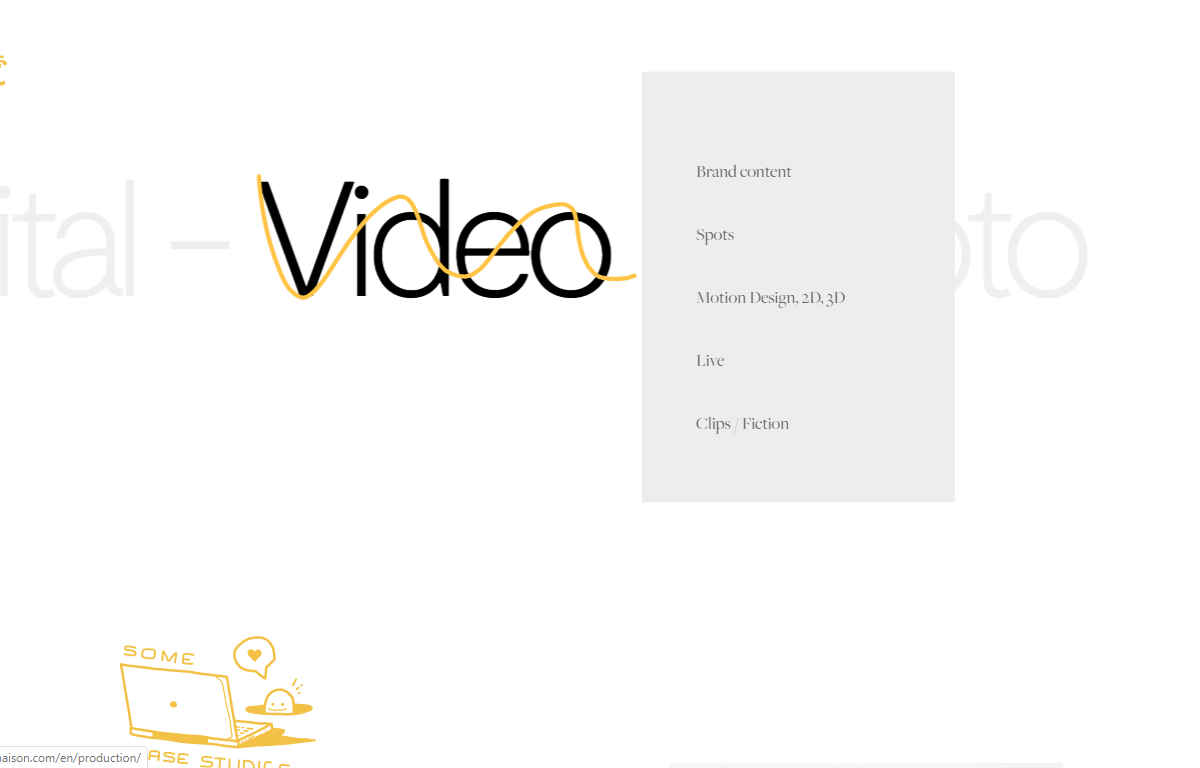
También es un buen ejemplo de micro-interacción la web de
Mientras carga la página, un doodle animado nos hace más amena la espera de carga. El logotipo está animado. Las imágenes se intercambian dando un efecto de animación a elementos que son estáticos.
Un menú secundario está animado con un doodle que juguetea con las letras y lista los contenidos.
En el enlace de contacto otro doodle animado te anima a hacer clic en el enlace.
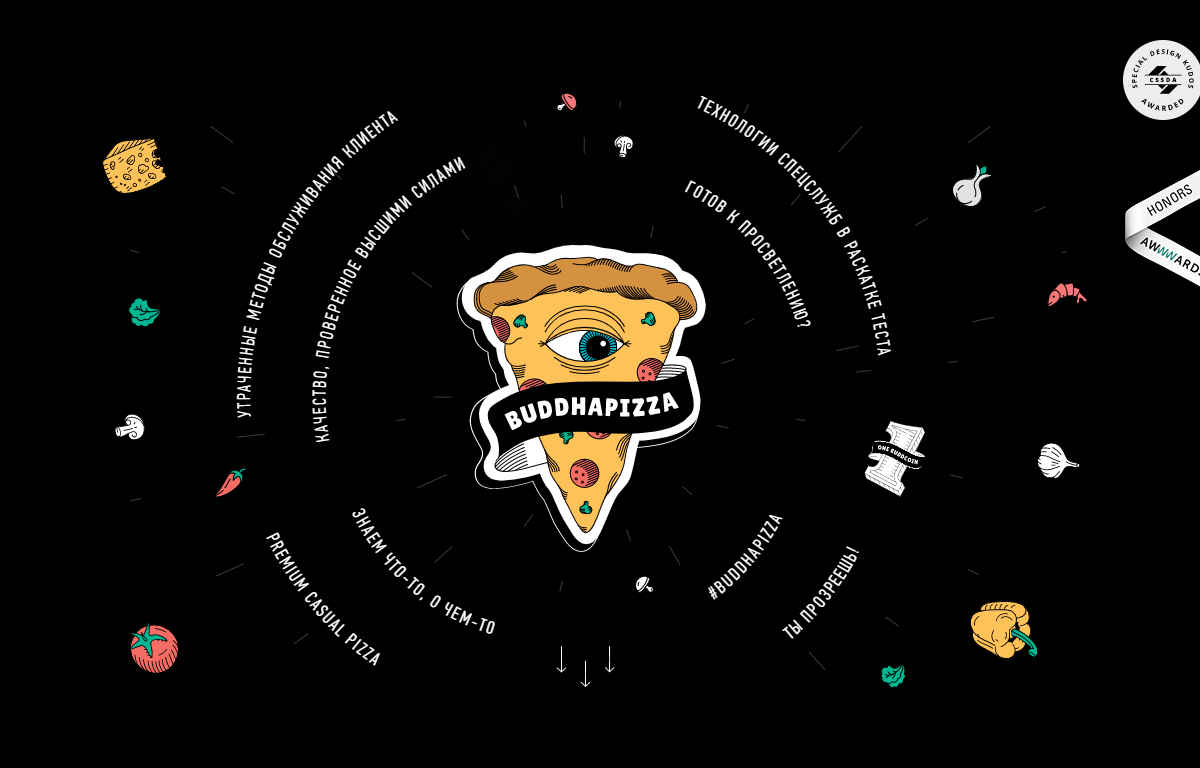
Y finalmente, más ejemplos de micro-interacción los encontrarás en:
Esta página web tiene mucho de cómic, los iconos son dibujos que se colorean al pasar el ratón por encima.
El elemento más repetido es el ojo que persigue el movimiento del ratón.
Esta web ha obtenido varios premios entre ellos el CSS Design Awards y una mención honorable en Awwwards.
Y, para terminar con este artículo de tendencias web para este 2020 , como siempre, esperamos que este artículo os sirva para inspiraros y ayudaros en vuestros proyectos personales.
¡Hasta la próxima!.
TE PUEDE INTERESAR
El mundo de la ilustración: Más allá de los dibujos.
El mundo de la ilustración: Más allá de los dibujos. El fascinante mundo de la ilustración es algo más que hacer dibujos. Se trata de una profesión artística con un altísimo componente creativo que se puede adaptar a muchas necesidades de comunicación de las empresas....
Ilustración al detalle. Kashe Gómez.
El poder de una ilustración al detalle Una ilustración bien hecha suele gustar a todos pero cuando miras detenidamente y descubres ciertos detalles, esa obra se queda en tu memoria. Tenemos un ejemplo claro en algunas de las ilustraciones que nos ha enseñado...
Toño Sépul. Constancia y esfuerzo para un trabajo bien hecho.
Antonio Foguet es Toño Sépul, un diseñador con mucha imaginación y una capacidad de trabajo que le hace ser muy eficaz en todos los proyectos en los que participa. Alumno del Certificado de Ilustración, ya realizó Diseño de Productos Gráficos en Nowe. Hoy hablamos con...