Inspiración web #11
Gradientes Colores monocromos y vibrantes
De nuevo entramos a analizar el uso de otra tendencia web para este 2020. Usar gradientes en el diseño web no es nada nuevo, pero sí lo es el hecho de hacerlo con colores monocromos y vibrantes. Colores que se espera permanezcan populares por mucho tiempo.
Si has estado siguiendo la última tendencia de diseño plano, sabrás que los degradados se han eliminado por completo, siendo considerados una tendencia obsoleta. Pero recientemente, los diseñadores han vuelto a sacar a la luz los degradados con colores ultra brillantes.
El truco de usar colores vibrantes y monocromos radica en el descubrimiento de que facilita que el usuario se centre en lo realmente importante, el producto.
El gradiente es el efecto de combinar de forma continua un color hacia otro, en este caso de la misma gama cromática. El efecto que se produce hace que el producto sea más llamativo y le añade autenticidad. Un degradado básicamente agrega profundidad a un producto o a un diseño.
El gradiente no solo gobernará el primer plano, sino que también veremos que domina el fondo. Proporcionará composiciones con más dimensión y profundidad, lo que lo convierte en un elemento natural esencial del diseño web. A medida que los diseñadores web se esfuerzan por incluir más inmersión, realismo y elementos 3D en su diseño, los gradientes estarán más o menos sostenidos por el comienzo de la realidad virtual y aumentada.
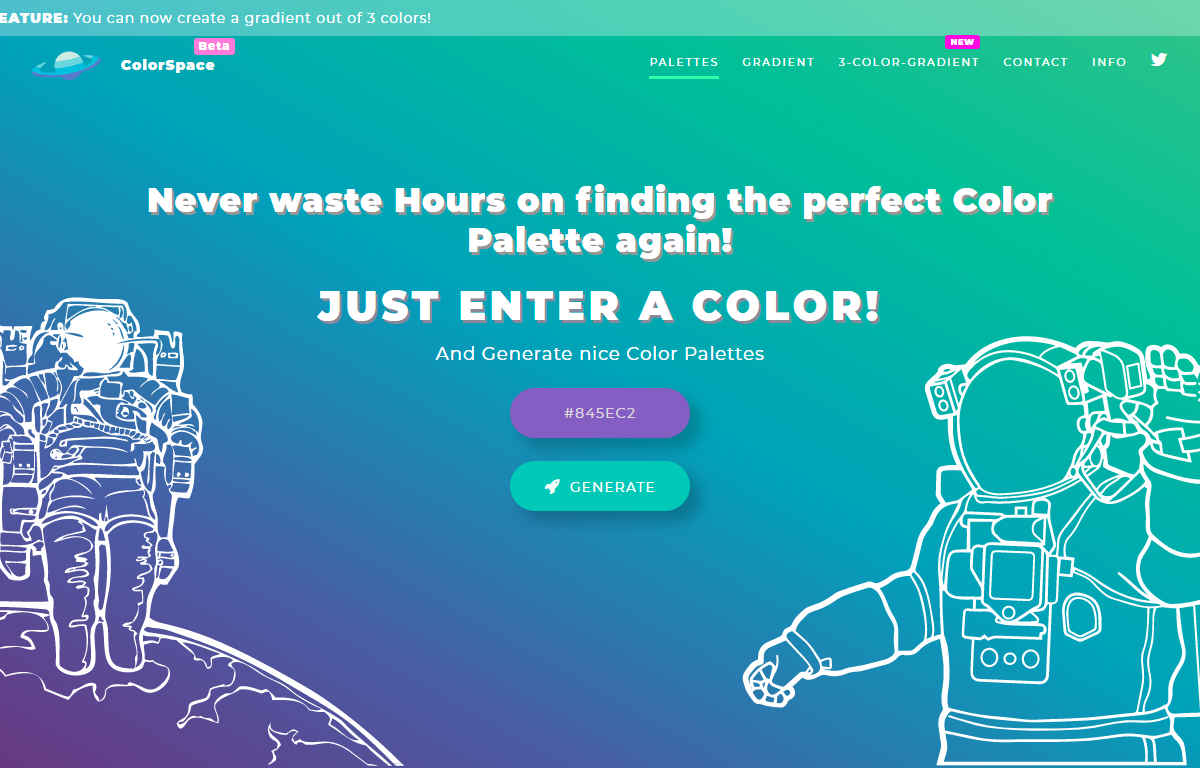
MYCOLORSPACE te ayuda a generar degradados para tu página web
En el próximo año, veremos más combinaciones de colores en degradado, más dimensión, más claridad, todo para impresionar a los usuarios e involucrarlos en el producto.
MYCOLORSPACE ha creado un sitio web que también funciona como una herramienta para generar degradados y paletas de colores, lo que facilita y agiliza la creación de su propio diseño único. Esperamos ver más y más gradientes incorporados en nuevos diseños de sitios web en el próximo año, entre otras tendencias de diseño de sitios web 2020.
ELJE GROUP gradientes dinámicos
La transición de los colores monótonos a los gradientes vibrantes se está volviendo más audaz y brillante y sus usos son abundantes, desde abarcar todo el sitio web hasta el estandarte del héroe, los gradientes dinámicos permiten una transición fluida de un color a otro mientras mantienen un tratamiento de contraste visual para el ojos
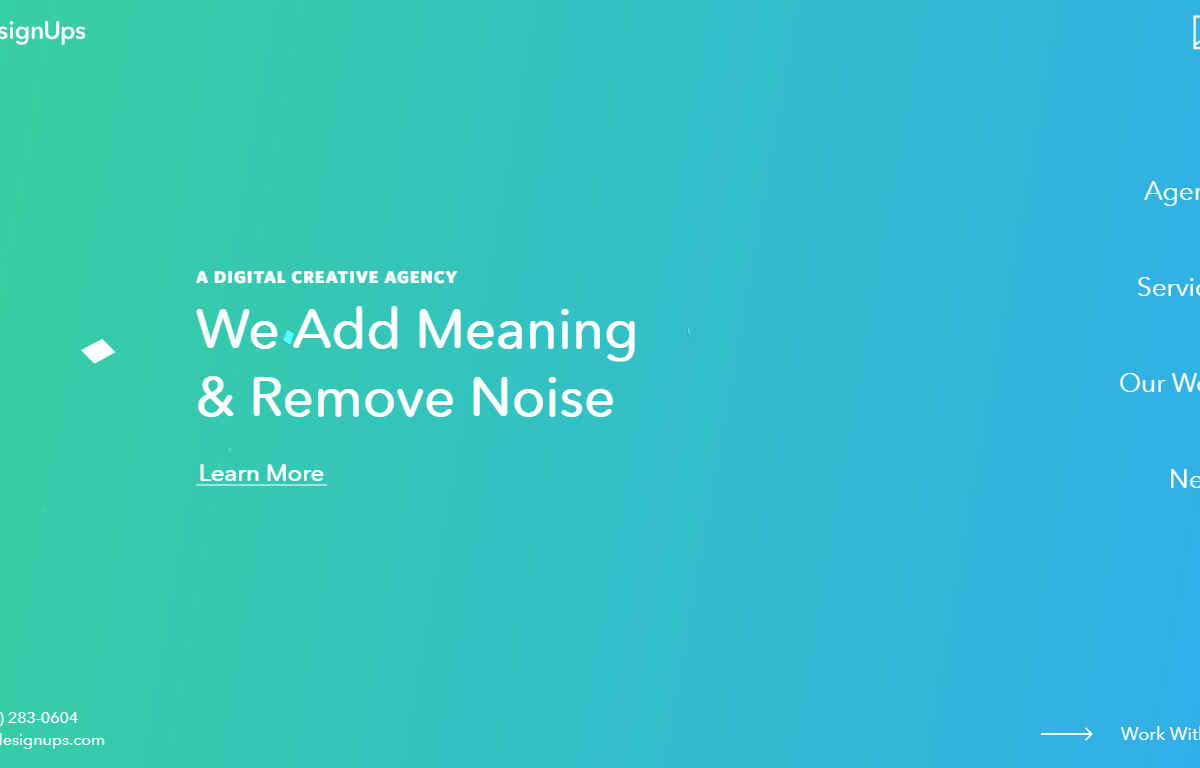
DESIGNUPS degradados en las cabeceras
Una de las formas más populares y probadas de usar gradientes sería su sección de encabezado. La incorporación de un degradado de dos o tres tonos ayudará a capturar la atención tan necesaria de su visitante para continuar leyendo su mensaje.
En Designups entienden que un degradado agradable consta solo de dos colores y un máximo de tres.
Hasta aquí nuestro artículo de hoy. Si te ha parecido interesante, en breve tendrás otro entrega de las tendencias para 2020.
TE PUEDE INTERESAR
El mundo de la ilustración: Más allá de los dibujos.
El mundo de la ilustración: Más allá de los dibujos. El fascinante mundo de la ilustración es algo más que hacer dibujos. Se trata de una profesión artística con un altísimo componente creativo que se puede adaptar a muchas necesidades de comunicación de las empresas....
Ilustración al detalle. Kashe Gómez.
El poder de una ilustración al detalle Una ilustración bien hecha suele gustar a todos pero cuando miras detenidamente y descubres ciertos detalles, esa obra se queda en tu memoria. Tenemos un ejemplo claro en algunas de las ilustraciones que nos ha enseñado...
Toño Sépul. Constancia y esfuerzo para un trabajo bien hecho.
Antonio Foguet es Toño Sépul, un diseñador con mucha imaginación y una capacidad de trabajo que le hace ser muy eficaz en todos los proyectos en los que participa. Alumno del Certificado de Ilustración, ya realizó Diseño de Productos Gráficos en Nowe. Hoy hablamos con...