Inspiración web #10
Formas orgánicas, líneas suaves.
Seguimos con la lista de tendencias en diseño web para este 2020. En nuestros artículos anteriores vimos que este 2020 van a ser tendencia las micro-interacciones y el minimalismo. En esta nueva entrega hablaremos de las formas orgánicas, naturales y las líneas limpias y suaves. Pasaremos de ver formas geométricas complejas a disfrutar de ilustraciones más naturales, formas orgánicas y líneas suaves.
Las formas orgánicas se definen como asimétricas o irregulares. Muchas de las formas que encontramos en la naturaleza lo son, por ejemplo; las hojas, las flores… Este 2020 la estética orgánica, el imaginario natural, los colores terrosos y las lineas sinuosas marcarán un cambio, se acabaron los ángulos y las lineas duras.
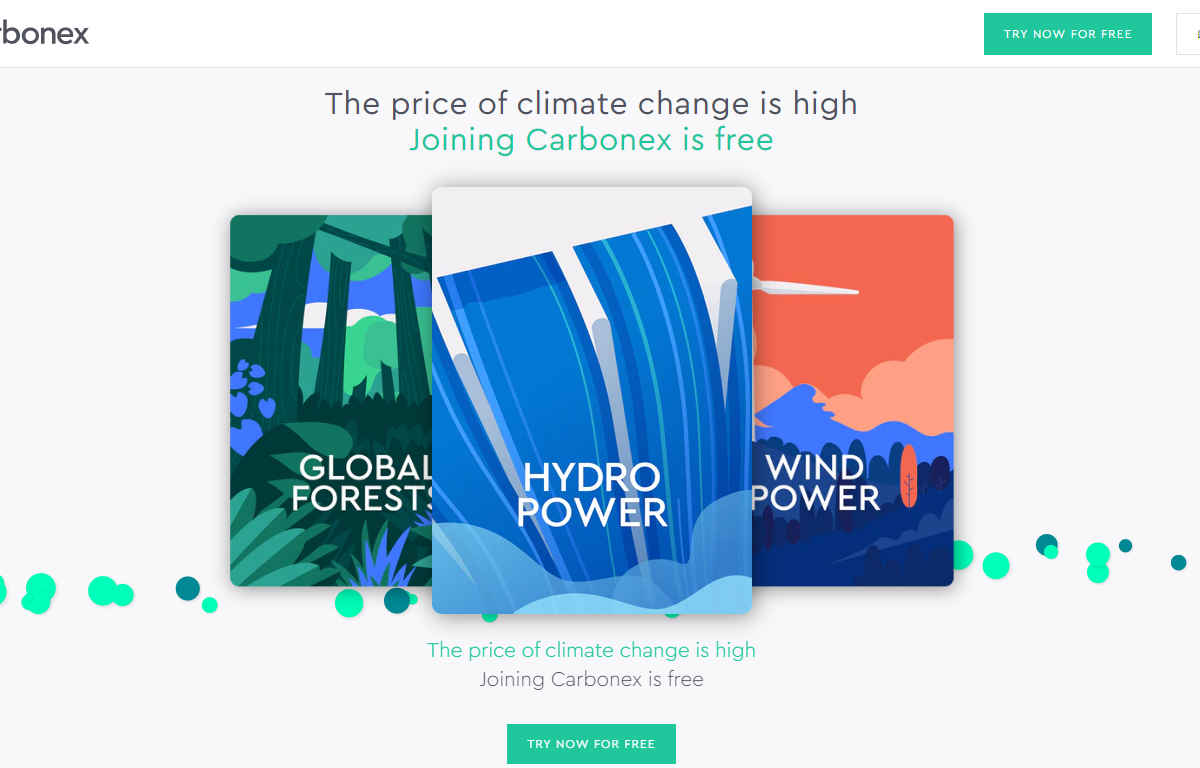
CARBONEX Se intuye un cambio hacia las formas orgánicas en movimiento.
Se empieza a ver un poco de esta tendencia en la página web de Carbonex. Las imágenes, los iconos, aunque circulares, rompen la rigidez de la forma geométrica haciendo que el contenido salga del continente. Distorsiona nuestra percepción del círculo perfecto.
También se incorporan imágenes con movimientos sinuosos. Círculos, que a pesar de ser formas geométricas perfectas, son formas redondeadas, curvas, y su movimiento es lento y sensual.
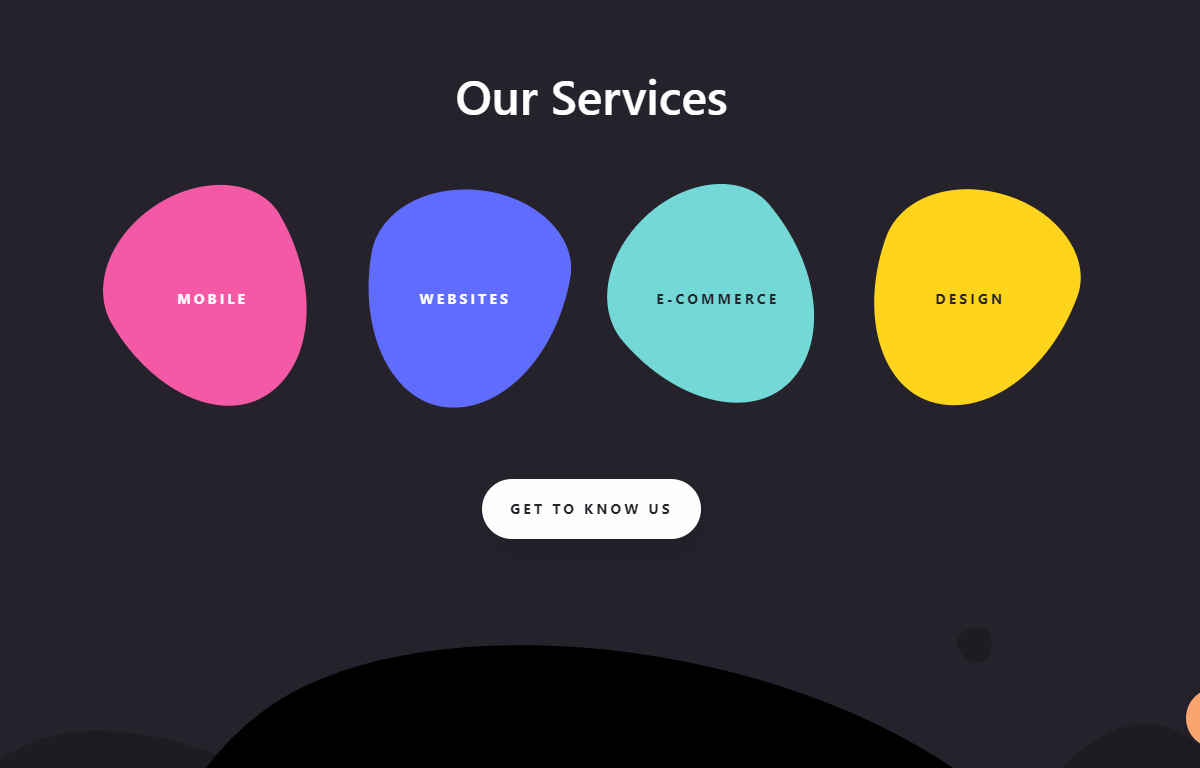
MAWLA Avanzamos hacia el uso de formas orgánicas y lineas suaves.
En la página web de Mawla ya es más evidente la sinuosidad de las líneas. Aún encontramos alguna reminiscencia de las líneas rectas en su composición de página pero en su gran parte las líneas de esta página web son curvas. Rompen con la disposición de secciones claramente diferenciadas en la mayor parte de la home page.
Todos los botones son redondeados, los iconos no son geométricos, se parecen más a la forma de una gota de tinta que a un círculo perfecto. Incluso el logo tiene ese aspecto orgánico, tanto en la forma como la tipografía demuestran ese interés por las formas curvas, sinuosas y alejadas de las formas geométricas perfectas.
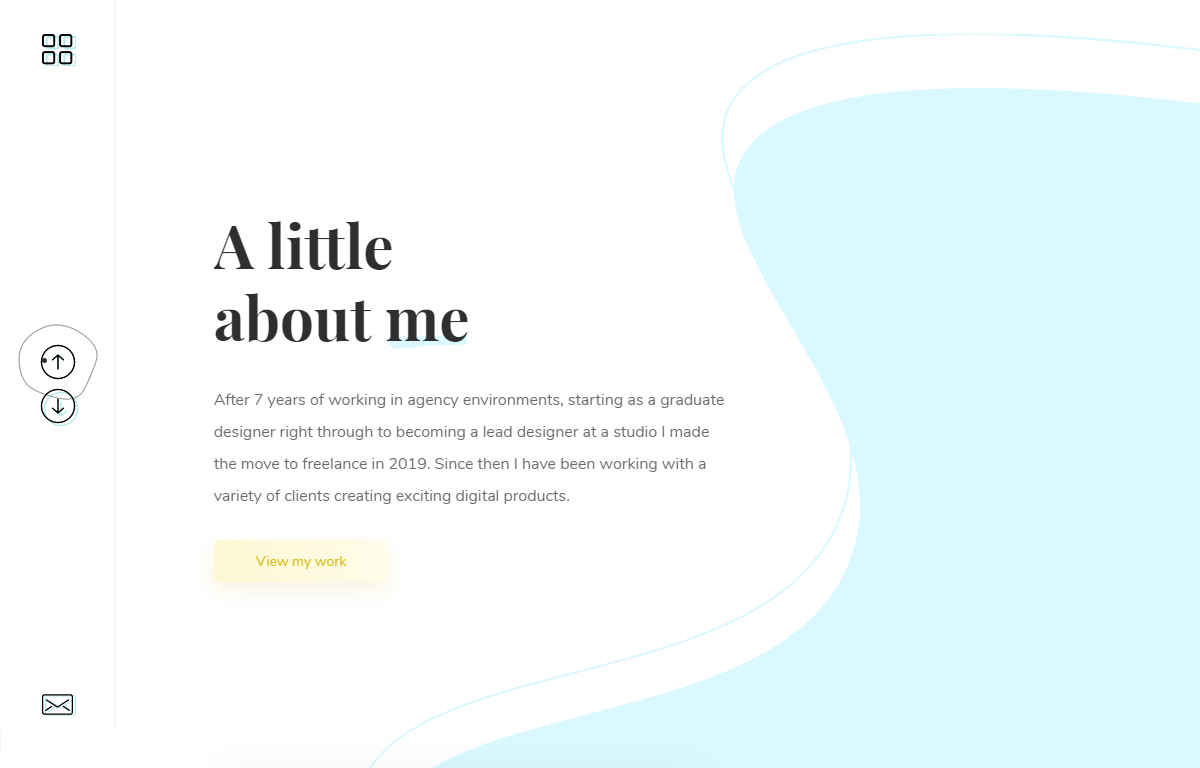
Ben Darby – Freelance designer Formas orgánicas y lineas curvas en movimiento.
Ben Darby, en su página web rompe definitivamente la estructura de la home, y distribuye la información de forma fluida con lineas sinuosas que dibujan un movimiento que dirige tu mirada hacia dónde está la información.
El cursor también sufre un cambio cuando pasa por encima de los enlaces, la forma circular se deforma a otra forma más orgánica y con vida propia mientras se mantiene el cursos encima del enlace.
No se ven muchas páginas web, por el momento, que hayan empezado a usar este diseño orgánico, pero creo que irán proliferando pues da muy buenos resultados.
Espero que os haya inspirado. ¡Nos vemos en la próxima entrega!.
TE PUEDE INTERESAR
Certificado de profesionalidad de impresión digital
Dentro de la nueva programación de cursos en Nowe, tenemos el Certificado de profesionalidad de impresión digital. Se trata de un curso con titulación oficial que te prepara para cubrir uno de los puestos más demandados en el sector gráfico. 100% gratuito para...
El mundo de la ilustración: Más allá de los dibujos.
El mundo de la ilustración: Más allá de los dibujos. El fascinante mundo de la ilustración es algo más que hacer dibujos. Se trata de una profesión artística con un altísimo componente creativo que se puede adaptar a muchas necesidades de comunicación de las empresas....
Ilustración al detalle. Kashe Gómez.
El poder de una ilustración al detalle Una ilustración bien hecha suele gustar a todos pero cuando miras detenidamente y descubres ciertos detalles, esa obra se queda en tu memoria. Tenemos un ejemplo claro en algunas de las ilustraciones que nos ha enseñado...